Web Developers love Mozilla’s Firefox browser because of the strong usability factor, including the ability to customize and install relevant web development add-ons.
Browser titan Mozilla unveiled Firefox 4 last month and it instantly became the talk of the town. The 4th version of Firefox’s popular browser has been a hit since release, as there were over 1 million downloads within 3 hours of its launch. It offers many add-ons and extensions to make your workload easy that you can’t think of browsing without Firefox. Today we are showcasing some must have extensions that every web designer must have in his kitty to optimize web pages and fix errors (not that you make any, of course) instantly.
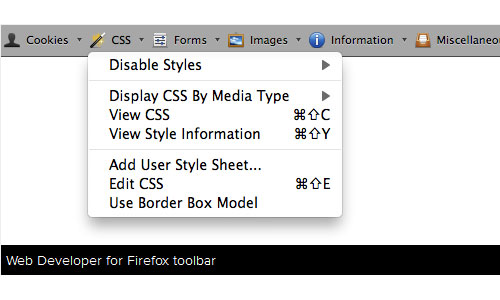
Web Developer
Web Developer is one of the most sought after extension among web developers as it adds numerous web development tools in Firefox so you can bypass downloading multiple add-ons just to get the same features. Install here.
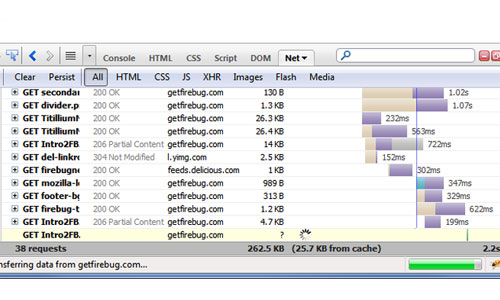
Firebug
Firebug integrates well into Firefox and provides you with useful development tools while you browse. You can easily edit, debug, and monitor HTML, CSS and JavaScript live in any web page. Install here.
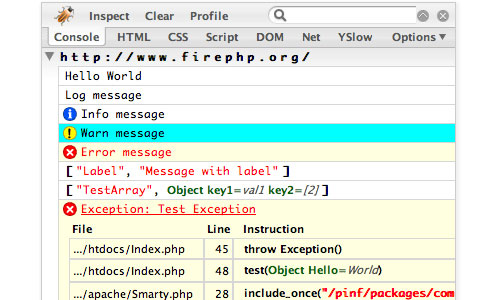
FirePHP
You need Firebug to install FirePHP. FirePHP lets you log in to your Firebug console with the simple PHP method call. You should definitely try it if you are into AJAX development. It also provides you the flexibility for your code and you can add errors and error exceptions to the extension’s settings. Install here.
Open In Fireworks
Open In Fireworks saves your precious time as it cut shorts the processing time of editing any image on website in Fireworks. You can start editing any online image directly in Fireworks with a single right click of your mouse. Install here.
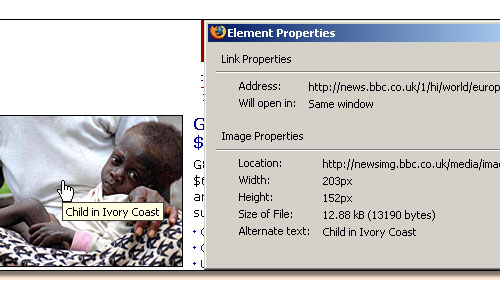
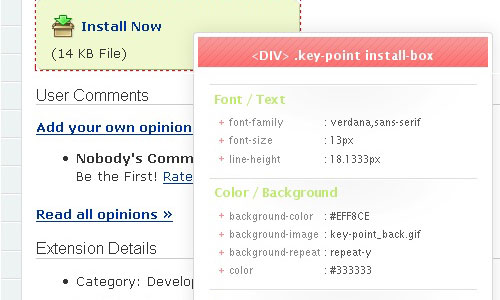
FeatureFix
Firefox has been designed to show only the TITLE attribute. But when you need any additional information about the image or source, which does not has any image caption available, FeatureFix can will prove your helpful tool at that time. It shows you whole host of attributes used in a particular web-page. Install here.
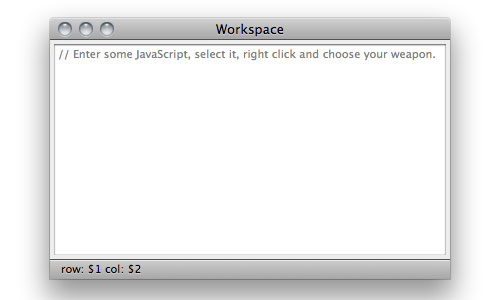
Workspace
With Workspace, you can enter and execute Javascript on a content window. You can also evaluate your text against the currently-active tab in a browser window. You can also use workspace to evaluate Javascript against Chrome for experimentation. Its a great tool for testing code. Install here.
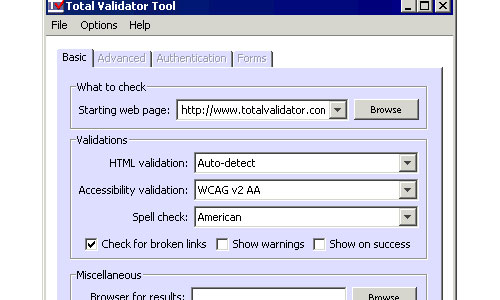
Total Validator
Total Validator executes multiple validations and capture screen shots in one go. Its an (X)HTML validator which also acts as a an accessibility validator, a spell checker, and a broken links checker. If you want more features, you can also opt for pro version. Install here.
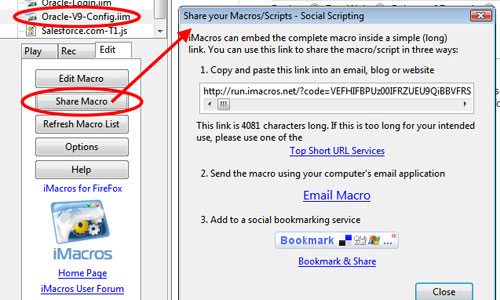
iMacros for Firefox
Are you tired of filling the same information and opening the same websites on your favourite browser. Now you can record your repeatitive work with iMacros for Firefoxand replay it whenever required. Install here.
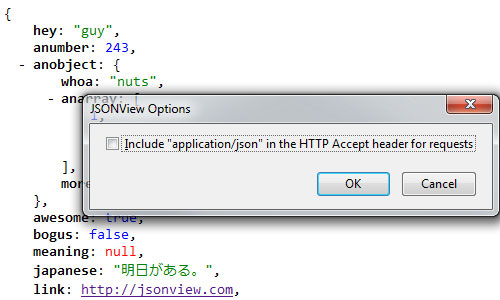
JSONView
JavaScript Object Notation or JSON is a lightweight data-interchange format. With the JSONView extension you can format, highlight and collapse the arrays and objects. Its saves your time by debugging faster. Install here.
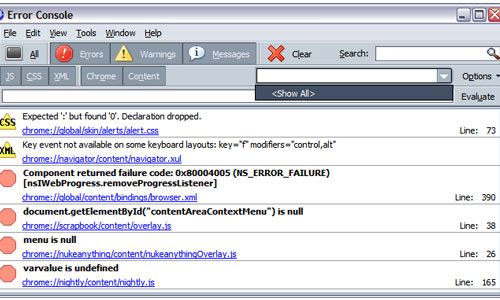
Console²
Console² is an useful tool for developers as it works on both Javascript as well as CSS errors. As this extension takes into consideration the possibility to display errors by type. You can actually filter the errors by their content or type. Install here.
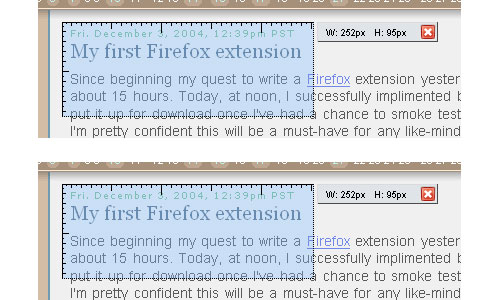
MeasureIt
You can draw a ruler over any webpage to check the height, width or alignment of page elements in pixels with MeasureIt. You can do multiple measurements at one go. You also get optional settings like button location, background lightening, visibility etc. Install here.
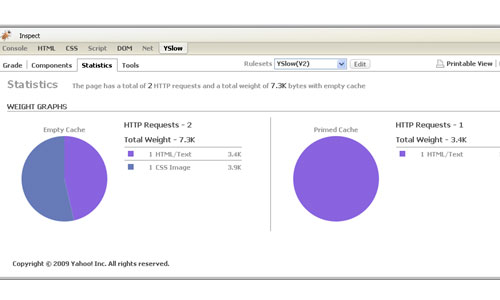
YSlow
Is your site too slow or you feel your web page image files are not optimized. Try YSlow which not only analysis the web pages but also give you suggestion to improve their performance on certain set of rules. Install here.
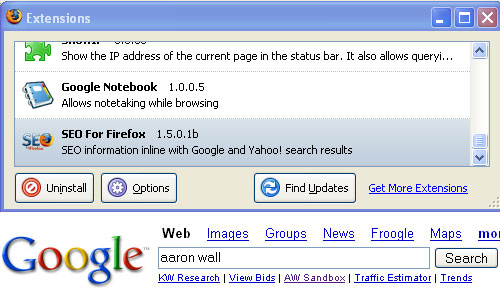
SEO for Firefox
No one can deny the importance of SEO in current scenario. A full-fledged market research is vital before taking up any project.SEO for Firefox gives you the power to Pull useful market research data right into Google’s and Yahoo!’s search results. Install here.
Xmarks Sync
Xmarks Sync Keep your bookmarks, passwords and open tabs backed up and integrates with your web browser. It also synchronize and backs up services by securely storing your data in your Xmarks web account. Install here.
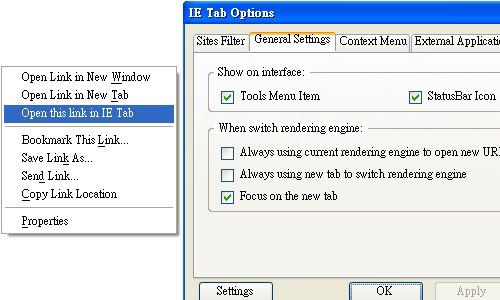
IE Tab
You love working on firefox and but being a developer you have to check compatibility of your site in other browsers too.IE Tab lets you check how a particular web page will look in IE with a simple right click and then you can switch back to firefox. Install here.
Dummy Lipsum
Lorem Ipsum is the most commonly used text while making content box in any new projects and you may have used it several times.With Dummy Lipsum you can generate “Lorem Ipsum” dummy text in paragraphs, words, lists or bites according to the size of the text box. Install here.
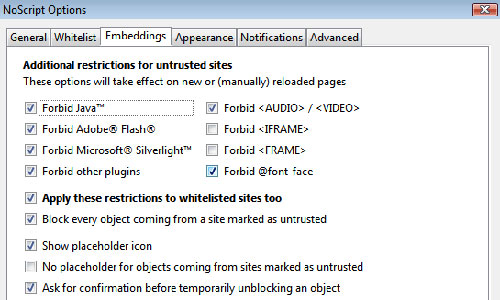
NoScript
When you browse internet,you are always at the risk of falling in the trap of XSS and Clickjacking attacks.But with NoScript you cab block JavaScript, Java and other active content from the sites you don’t trust. Install here.
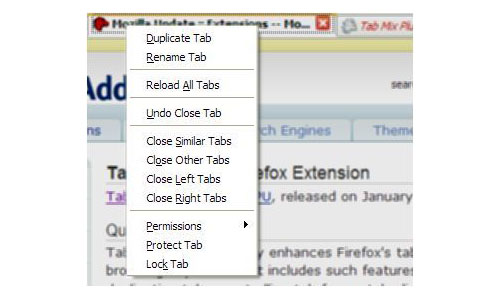
Tab Mix Plus
Tab Mix Plus is liked by the developers and others alike because of its huge usability and easy applicability. It enhances your browsing capabilities. You can close multiple tabs at a time, undo the closed one and check previously closed tabs which helps you majorly. Install here.
CSSViewer
CSSViewer is also a must have tool in web designer’s kitty. As the name suggests CSSViewer is a simple CSS property viewer. Install here.
StumbleUpon
StumbleUpon doesn’t need any introduction. You can discover sites related to your niche and interests. You can share your content, find fellow stumblers with similar interests and keep in touch with the latest trends and development in web development with this amazing tool. Install here.
Live HTTP Headers
Live HTTP View HTTP headers of a page and while browsing. It helps you in adding information about the HTTP headers in view page info of the web page. Its helpful in debugging web applications. Install here.
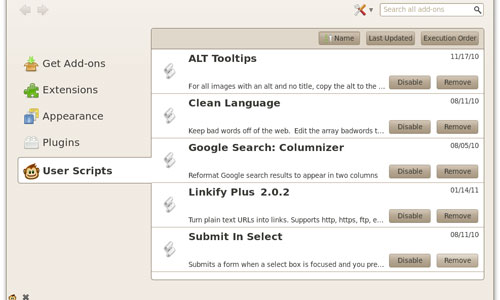
Greasemonkey
Greasemonkey allows you to customize the look and functions of your webpage by using small bits of JavaScript. It has different helpful tools.
Install here.
ColorZilla
With ColorZilla, you get advanced Eyedropper, Color Picker, Palette Viewer and other colorful goodies for your Firefox. It also support for HSL color CSS3 attributes. Install here.
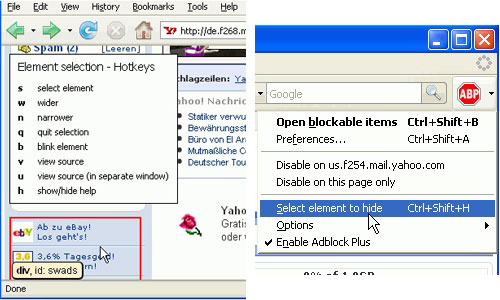
Element Hiding Helper
Element Hiding Helper helps you to hide the element you select. You can also set your preferences for choosing the attributes of particular element for future hiding. The element hiding rule is yielded and appended automatically. Install here.
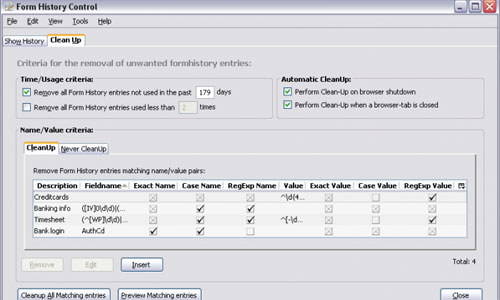
Form History Control
Form History Control gives you full control over your Form history, so now you can decide what to store, delete or clean. You don’t have to delete full Form history to get rid of a part of it. Install here.
Firefox has given us so many options and tools to work on that we can not think of switching to any other browser. And the icing of the cake is that all of these extensions are free. This is also one of the major reason that Firefox’s competitors are legging behind in this virtual war.